As more people rely on accessing services online the role of UX design has become increasingly important in our digitized world. The five planes provide a
conceptual framework for breaking down the task of designing experiences into component elements so that we can understand the problem as a whole [1]. As this
framework is structured, extensively used and consistently reliable, I have chosen to use the Five Planes method to design and implement my own website.
Strategy
Vision
Travel Caribbean is a specialist travel website focusing on travel to the Caribbean. Planning a holiday to the Caribbean can be daunting and confusing for
many people due to the massive amount of choice that the Caribbean provides [2][3]. As a frequent traveler to the Caribbean, I felt there was a gap in the market
to provide potential travelers to the Caribbean with a straightforward and easy means of learning about the potential locations to travel to, and the different
types of holiday they can go on, as well as the different activities and excursions customers can go on once they are in the Caribbean to experience the best the
Caribbean has to offer. Much like an online travel-agent, I hope the website can provide confidence to customers to take the leap and book their holiday to the
Caribbean as there are so many amazing things to see and do, as well as incredible cultures to experience. From personal experience however, I have found that many
online travel agent websites are confusing to navigate and have an overabundance of information, it is my aim to make my own website easily navigable and provide
customers with a structured and logical delivery of information. By doing this, it will encourage customers to stay on the site and want to use the company's
services rather than navigate away from the page due to information overload.
Aims
- To earn commision from partner companies that are advertised via the website
- To earn income from customers by charging a fee to plan and organise their Caribbean Holiday (fee included in overall holiday price)
- To build a database of customers that have used the services of the website for future holidays
- To be easily find-able via search engines
- To be shareable between current customers and potential customers for potential future revenue
- To help customers decide on where they would like to go on their Caribbean Holiday
- To help customers decide on what type of holiday they would like for their Caribbean getaway
- To help customers decide what they would like to do on their Caribbean Holiday for excursions and activities
- To visually help customers by providing a gallery page of images taken in the Caribbean
- To provide customers with an easy to use and intuitive contact form to be able to request extra information
- To make the site intuative and easily usable to enable customers learn about the Caribbean
- To provide customers with a downloadable brochure to advertise examples of package holidays they can have in the Caribbean
Target Audience
There are a number of target audiences for this website due to the range and number of different locations and holiday types on offer.
The theory of potential target audiences are as follows:
- Age 18-30 - This is the group of potential customers that are most likely to want to experience 'rustic' travel [4]
- Age 30-60 - This is the group of potential customers that are more likly to want family holidays
- Age 60+ - This is the group of potential customers that are likely to want holidays away during their retirement, paticularly cruises.
This demographic also has a likelihood of having a large proportion of solo travelers [5]
- Naturists - as clothing optional holidays are very niche, it is important for this group of individuals to have a place to go to cater
to their more specialist wants and needs
- Adventurous People - This is the group of people more likely to use the services of the website to plan and book excursions in the
Caribbean
- Newly engaged couples - This is the group of people more likely to want to organise group holidays for hen and stag parties
- Newly married couples - This is the group of people more likely to want to use the services of the website to plan a honeymoon
- British People - Britains account for nearly 40% of foreign tourist arrivals in Barbados [6], I would like to utilise this and target
the website towards British travelers as there is a huge market for Caribbean travel from the United Kingdom and Ireland, especially due to the direct
flights from international airports such as Manchester and Heathrow.
User stories
Customer
As a new AND returning customer I want to...
- Know the purpose of the website as soon as I navigate to the home/landing page
- Navigate the website quickly and effectively
- Find everything in the website that I need to find with ease
- Learn about the different locations that are available to me as a holiday destination in the Caribbean
- Learn about the different holiday types that are available to me
- Have a visual aid to help the decision making process of what I would like to do on my holiday to the Caribbean
- Have a visual aid to help the decision making process of where I would like to go on my holiday to the Caribbean
- Know what other customers have said about the company to ensure the company is genuine and good at what they do
- Have some examples of what the company can offer to me for my holiday in the Caribbean via a brochure
- Have updated deals and offers from the company for potential Caribbean holidays
- Have a quick and easy way to contact the company/for the company to contact me
- Have updated information about locations in the Caribbean that may or may not be suitable for travel at that time
- Have links to social media platforms related to the company to view further customer testomonies
- Have links to social media platforms related to the company to view further images of potential locations and excusrions
- Be assured that the locations and excursions advertised by the website are rated and reviewed by customers not affiliated to the company
- Browse the website and get information from the company without an obligation to book a holiday
- Have easy navigation to external sources to further knowledge of different locations to aid in decision making
- Have an online booking form to be able to book my holiday with Travel Caribbean
- To be able to log in to the website and alter my booking if necessary
Business Operator
As the business operator I want to...
- Create and maintain a database of clients and customers that have organised travel to the Caribbean via the website
- Create and maintain a database of clients and customers that have expressed interest in travel to the Caribbean via the website
- Create and maintain a database of external companies that do (and would like to) work in partnership with Travel Caribbean
- Ensure the website is easily maintainable by software developers by having intutitive and neat code
- Have any media content displayed in the website accessible at all times via a linked file system
- Ensure all navigation links (internal or external) are always fully functional for ease of use
- Ensure the website is fully accessible to users that may have visual imparement
- Ensure the website is intuitive for all age groups and abilities
- Gain commission from external companies advertised via the website and in partnership with the company
- Gain income from customers via a fee placed within the total price of the booked holiday to the Caribbean
- Create a visually stimulating environment for customers to see what is available to them during a Caribbean holiday and increase the
likelihood of booking and future potential revenue
- Stand out from other forms of online travel agent to reduce the chance of customers booking Caribbean holidays via competitors
- To provide customers with links to associated social media sites
Partnership Company
As a company in partnership with Travel Caribbean I want to...
- Ensure that Travel Caribbean is a company with good reputation that I can affiliate my own company with
- Ensure that any commission paid to Travel Caribbean will result in a guarenteed flow of customers to my own company for guaranteed future revenue
- Have a fast and easy way to contact Travel Caribbean to discuss partnership terms and commission fees
- To have little competition with other external companies affiliated with Travel Caribbean that offer similar products to my own commpany
- Have any advertising via Travel Caribbean to be positive and promotional
- Have a fast and easy way for customers to be able to navigate to my own company's website via Travel Caribbean
What's in and what's out?
| Opportunity/Feature |
Feasibility/
Viability (score out of 5) |
Level of Importance (score out of 5) |
In or out? |
| Obvious role of the website demonstrated with hero image/video and capture text |
5 |
5 |
In |
| Simple design with straightforward navigation to make it easier for the user to understand where to find information |
4 |
5 |
In |
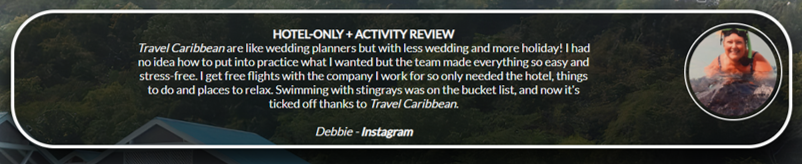
| Past customer testimonies to show the company is genuine and trustworthy |
5 |
4 |
In |
| A downloadable brochure for customers to view at their leisure |
4 |
4 |
In |
| An easy to find and intuitive contact form for customers to be able to discuss their holiday wants and needs with the company |
4 |
5 |
In |
| High levels of up-to-date information on the different places customers can go on their holiday and different types of holiday they can have |
4 |
3 |
In |
| Footer on all pages containing social media links for customers to view further information and more customer testimonies |
5 |
3 |
In |
| A highly visually interactive website to show the customer what they are able to experience from a Caribbean holiday |
5 |
4 |
In |
| A database of external companies affiliated with Travel Caribbean to make it easier for customers to plan excursions and experiences |
4 |
3 |
In |
| A database of clients and customers from past holidays and a database of clients and customers of potential interest |
2 |
4 |
Out |
| A Fully accessible website able to be experienced by customers with visual imparement |
4 |
5 |
In |
| A booking form for customers to be able to book their holiday with a login option to manage their booking |
1 |
2 |
Out |
|
Average Viability x number of features:
47 |
Sum of Importance:
42 |
|
As we can see from the table above, the viability is higher than the importance, which is good because that means most of the features are able to be implemented,
however we must be careful not to implemnt features that would be unneccessary for the website and cause potential confusion for the customer. I must also be
careful to stay within the scope of my own coding limitations - implementing features that I have no knowledge or experience of could cause a high liklihood of
bugs and errors in the website which would in turn reduce the potential of a positive user experience.
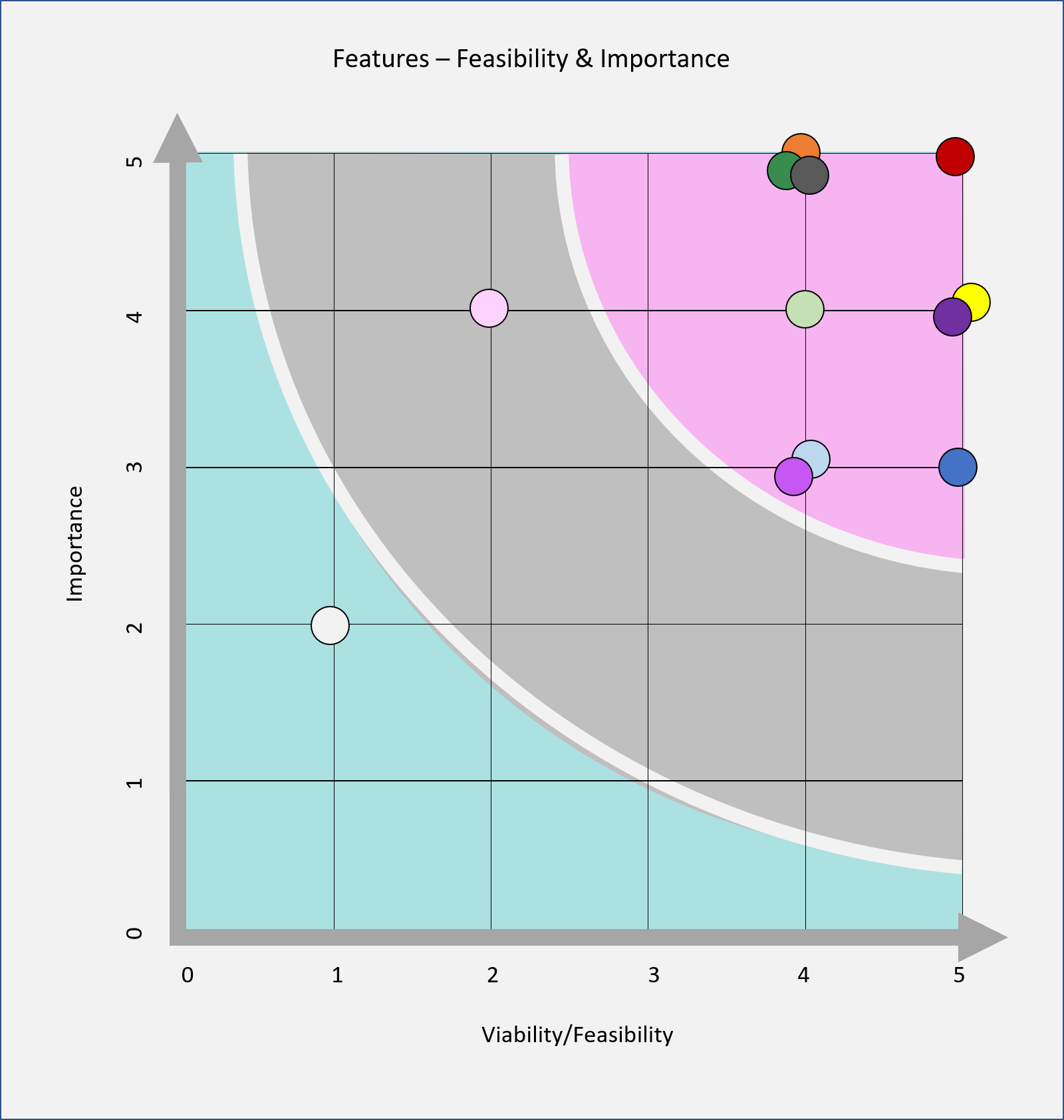
I have plotted the table above into a graph to easily visualise the features that will be implemented into the website and which ones won't be:
- The features in the pink section will be implemented
- The features in the grey section could be implemented at a later date but aren't necessary right now
- The features in the turquoise section will not be implemented as it would be unwise to focus on these features until a later date


Scope
Due to the pitfalls of developing a website based on the MVP (Minimum Viable Product) model such as lack of user experience and enjoyment due to a lack of content,
I have chosen instead to base the development of my product using the MMP (Minimum Marketable Product) as this allows a fully functional application to be used by
the customer and can solve user problems with the minimum amount of features while still being completely usable [7] - this however does mean that more time must be
spent developing and deploying the application without the guarantee of user satisfaction and possibly result in some 'rough edges' that need to be rectified and
de-bugged at a later date. By using this method, any feedback from customers will be based on a fully working web-app and result in fully qualitative data due to
the product being in a finished state; rather than feedback based on a web-app that has intentionally been left incomplete resulting in feedback from customers who
may believe the site to be inadaquate due to lack of content and intuitiveness.
I have been able to confidently use the MMP model due to my own history of travel to the Caribbean and booking holidays in this area of the world. As a customer
myself, I can base the functions needed for the website on my own needs and wants from the past, as well as for the future. By incorporating into the website
features that I would want to see on websites that I book my own holidays on, I hope that my wants and needs will translate to the wants and needs of the customers
visiting the
Travel Caribbean website.
The MMP model will:
- Create a clear website with enough content for the customers wants and needs to be fulfilled
- Allow me to work within the scope of my abilitiy while also allowing me to challenge myself in areas that I may need to adapt for the needs of the business
and website
- Result in a website with high levels of UX
- Show the consumer the level of knowledge the company has in this area of tourism by having adequate amount of content as well as customer testomonials
- Meet the needs of the business and user
While following the MMP model, to meet the user and business goals, my website will include:
- A self-designed logo on all pages as assurance to the customer we are a trusted-business with our own identity
- A nav-bar on all pages to be able to navigate to separate pages on the website
- Links to associalted social media on all pages within the footer
- A large amount of visual content as booking holidays is a very visual experience - would you book a holiday without seeing where you're going?
- Information for customers of different locations for their holidays and the different types of holidays they can go on including excursions and
experiences
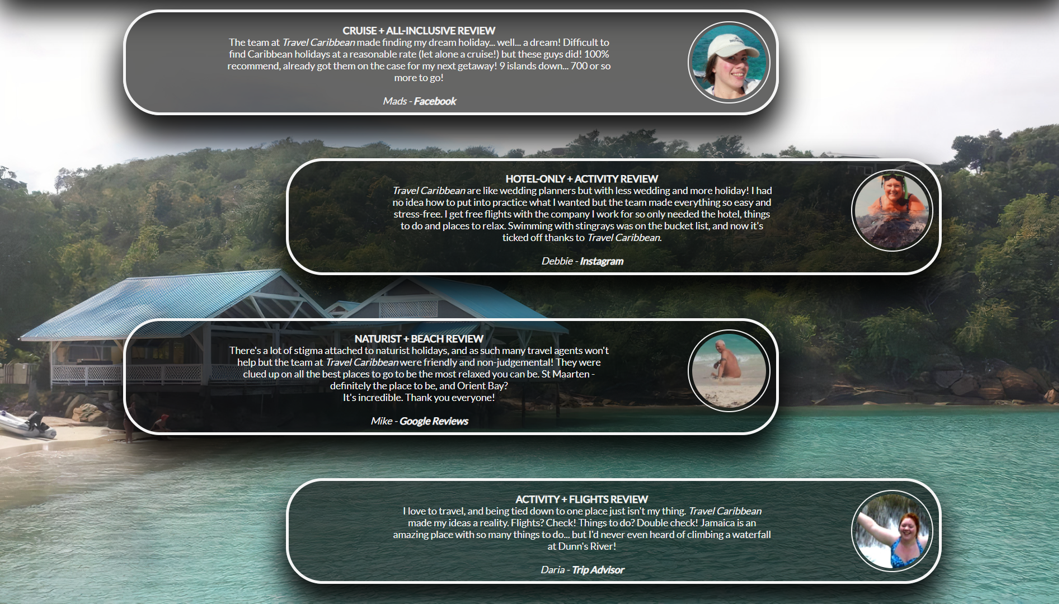
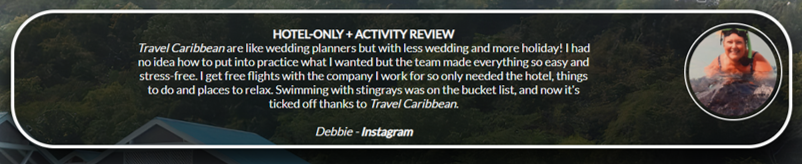
- Customer testimonials from previous clients
- Downloadable brochure from website for customers to see what's on offer
- A large gallery (including videos) to allow customers to visualise their potential holiday destinations
- Contact forms to allow customers to contact the company and book holidays
Structure
I have chosen to carry out a non-linear method of design for this website as it consists of multiple pages which might not necessarily be viewed in a particular
order as each page has a different role to play. By having multiple page we can separate large amounts of information into logical sections to make it easier for
the user to find what they are looking for. The navigation bar at the top of all of the pages allows the user to easily navigate to the page of the website they are
most interested in. There are also certain pages (islands.html and types.html) that have their own internal navigation sections due to these pages being split into
logical sections for different islands and different types; these internal page navigation areas mean that the user can be even more specific about what they would
like and find it easily.
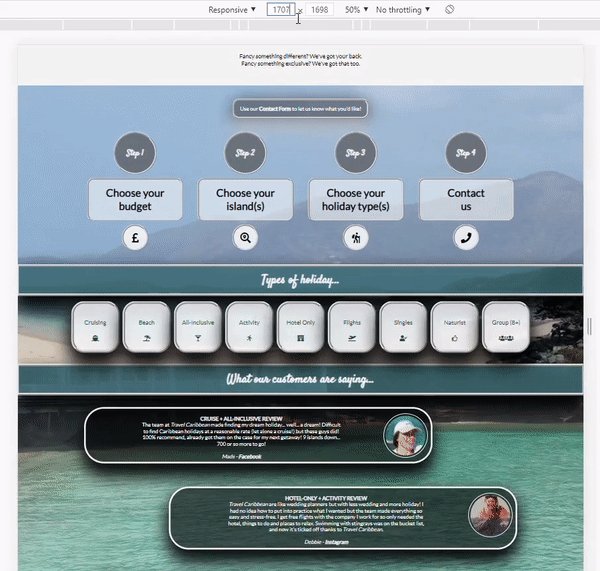
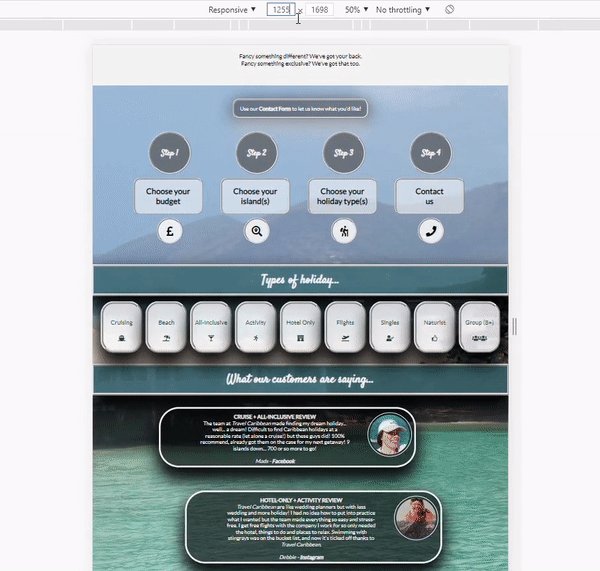
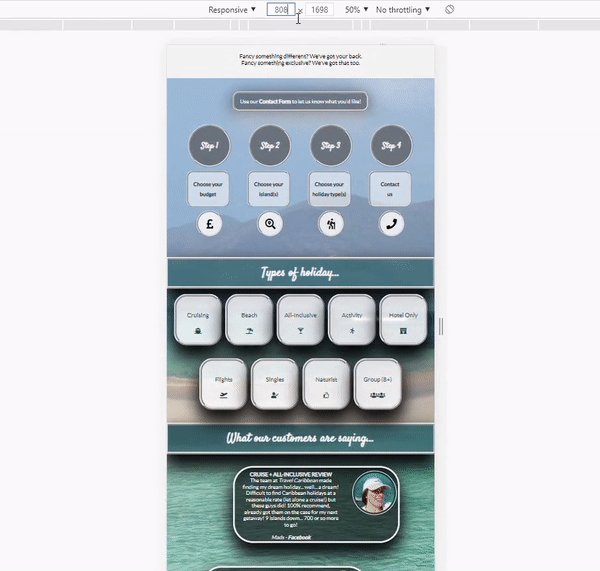
On index.html: I chose for the 'hero video' to be at the top, the next section to be text to capture the user and to further explain the function
of the website, the next section to explain the steps the customer should take in choosing their holiday - this section is very straightforward and minimal to allow
for intuitive browsing, the next section to be holiday types - just the types, no extra information, then the review section and finally a link to the contact form
and brochure. This is the layout that I found to be most logical; as the user moves down the page they are slowly given the information they need in order to
organise a holiday to the Caribbean with the company - this avoids information overload and increases the chance of the customer staying on the website. Some of
the sections in index.html also have links within them to be able to navigate to other pages on the site to allow for intuitive browsing - whenever this is
available to the user, the destination of the link always has a back button just in case the user wants to go back to where they were before e.g. the user clicks
on the 'Beach' type button on in the index page which will take them to the Beach section of types.html, however they may want to go back to the index page to the
area they were at previously - the back button provided will take them there. I wanted these sections on the home page to be the most important to the user as they
have key information within them.
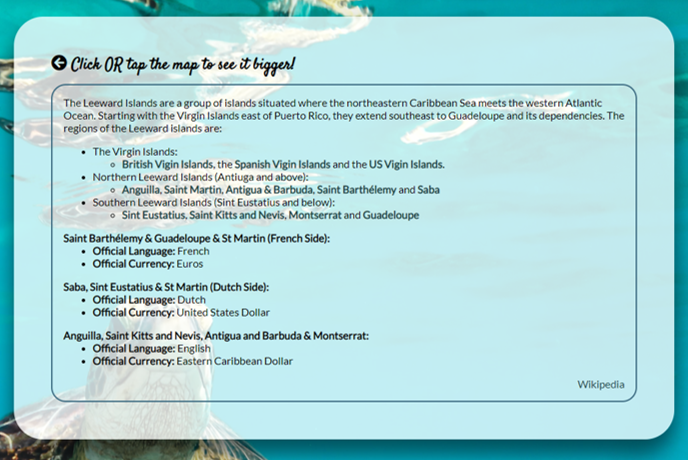
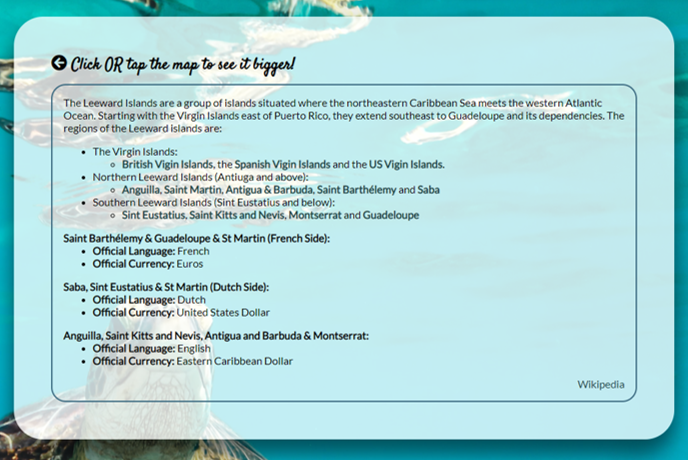
On islands.html: I chose to have an iframe at the top from Google Maps, to allow the customer the opportunity to do some exploring of the area
themselves should they wish. Under the iframe there is an internal nav area, each link representing a different island or island group. These are mainly organised
geographically from the islands at the top of the caribbean moving round in a clockwise fashion ending with the ABC islands. Organising by geographical location
made most sense to me, and would make it easier to find particular islands on the iframe map. Within each of the sections I have included a back-to-top button, as
the page has a lot of information, I didn't want the user to be constantly scrolling up and down the page to see what other island options there are by viewing the
nav-bar.
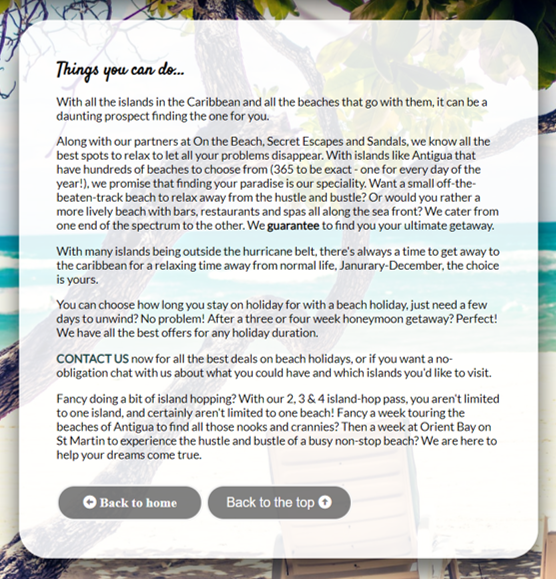
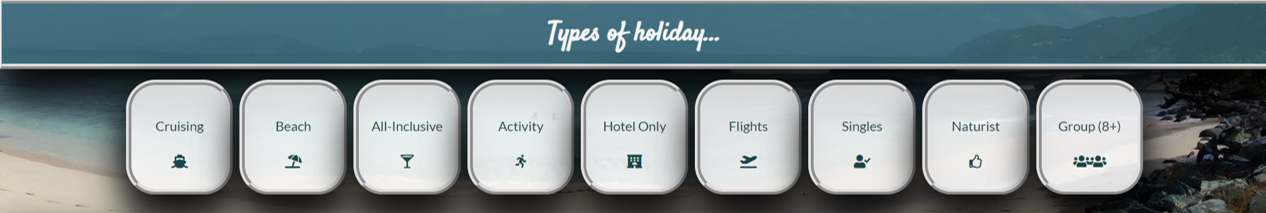
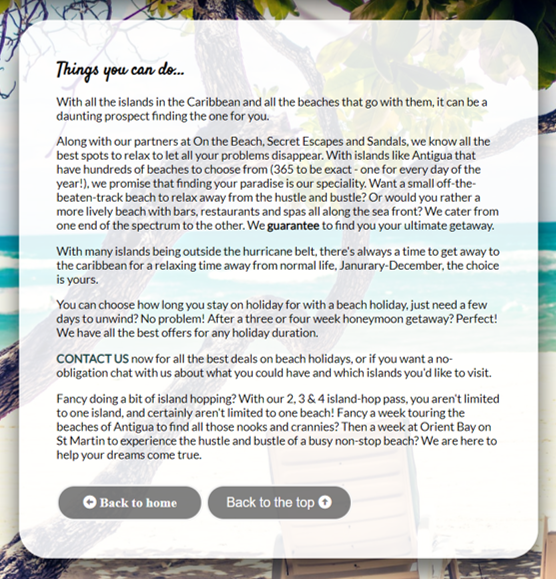
On types.html: I chose to have the same types section from the home page as the internal nav bar, this provides continuity and familiarity for the
user. Underneath the nav bar there are nine sections, each representing a type of holiday the customer could have. These don't have a particular order, however I
have tried to arrange them as possible popularity - these can easily be moved around and re-ordered as necessary in the future. Within each of the sections I have
included a back-to-top button, as the page has a lot of information, I didn't want the user to be constantly scrolling up and down the page to see what other types
of holiday there are by viewing the nav-bar.
On gallery.html: I have included a large number of images, as from personal experience I like to look at images of places before I choose them as
a potential holiday destination. Under the images, I have also incuded videos via YouTube iframe, these videos are made and published via external sources and are
to further help the customer decide where they would like to go on holiday and what they would like to do.
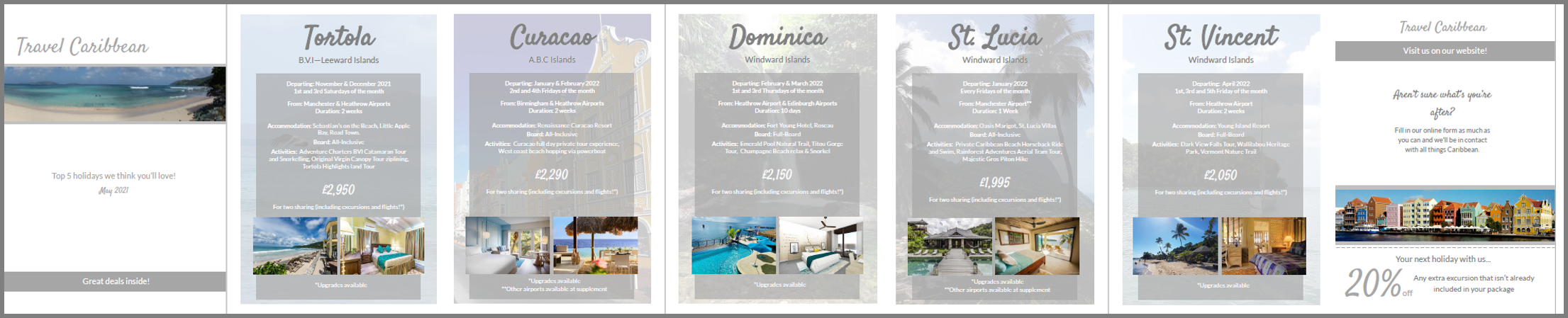
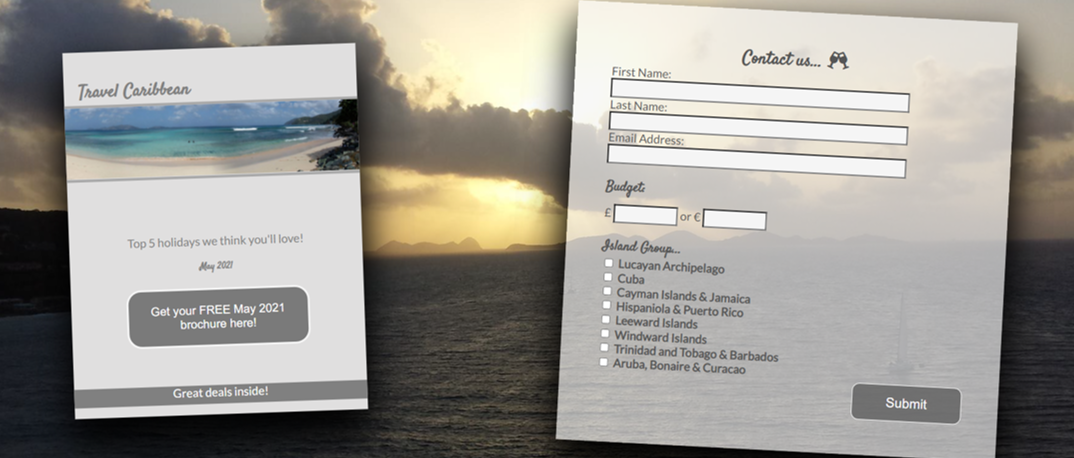
On contact.html: There are two main sections - one for the downloadable brochure and the other for the contact form. The image of the brochure
contains a button to be able to download the brochure pdf file.
Skeleton
The wireframes for the
Travel Caribbean website were made with the
Balsamiq Desktop Applictaion,
they can be found by viewing the image below and following the links below the image. As there is a number of pages within the website all containing a fairly
large amount of content, I chose to create the wireframes based on a desktop layout as this is how I intend for the website to be viewed most frequently, however
I have also created a wireframe for the contact page in mobile version, as the layout of this page will change a lot from being in desktop version to mobile
version.

- Click HERE for islands.html Wireframe
- Click HERE for types.html Wireframe
- Click HERE for gallery.html Wireframe
- Click HERE for contact.html Wireframe
- Click HERE for thanks.html Wireframe
- Click HERE for 404.html Wireframe
- Click HERE for large map page linked via islands.html Wireframe
The wireframes were created during the website's initial desgin process, as such there are small changes between the layout of the wireframes and the final
layout/design of the finished website. The website as designed via Balsamiq is divided into five main sections (Home, Islands, Types, Gallery and Contact), however
there are also eight 'hidden' pages which are navigated to via the Islands page (these are to view the small thumbnail map images in a larger way and all have
identical layouts), as well as the page which is navigated to via the submit button (the 'Thanks' page) in the contact form and the 404 error page. The 'Thanks'
and 404 pages have almost identical layouts as it didn't make sense to have a completely different layout for these pages due to the low frequency of visits these
pages may recieve - these pages are identical to the first section of the index page; I felt this added continuity and design flow to the website, the only
differences between them is the video used in the background. Due to the website being heavily visual, I chose to focus mostly on which images I would use as
backgrounds in the wireframe process to ensure that the images complimented each other, and the images sizes worked with the design of the web page that it was
situated within.
Surface
Typography
I used
Google Fonts to find the typography that I wanted to use for the website. I wanted to use a
completely different font for the main title and the headers to the main text body of the website to distinguish between headers and main body, but also to show
the importance of different sections and make it obvious for the user/customer when a new section is starting. I chose to use the font 'Satisfy' (seen below) as
the cursive writing and free-flow design of it makes it feel more relaxed and whimsical - which is remeniscent of the Caribbean. I initially used an alternative
cursive font however this wasn't as easy to read and could have been difficult to understand for those that do not have english as a first language.

I did however have some minor problems with this font such as certain letters in lower case looking like other letters (see example below where the word 'or'
actually looked like the word 'on'), however this only occured once in the website and was rectified by putting the word in uppercase.

The font I used for the main text body of the website was 'Lato' as this font is easy to read which is needed when there is large amounts of information to be
read and absorbed by customers, it has a modern feel, and is a popular font for many websites. The back-up font is 'Sans-Serif' just in case the font import link
fails.
Colour Scheme
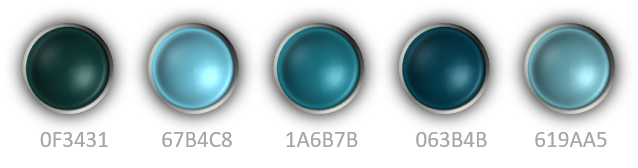
As I want the website to be very visual, it made most sense to me to choose a colour scheme based on an image that is regularly used throughout the site. When I
think of the Caribbean, I think of the blue and turquoise waters of the sea, so wanted to have the colour scheme pulled from an image that has these colours within
it. I chose the image that is repeated at the bottom of the main pages of the turtle, as this has the blues that remind me of the Caribbean.

I then used the website
colormind.io as this allows the creation of a colour pallette from an image rather than
a single colour choice. The colour pallette below is the pallette generated from the turtle image.

I really love the range of blues and will use these throughout my website as background colours and decoration colours. The majority of the pages on the website
will have image backgrounds to aid in the visual appeal of the website, however I still want some continuity of colour throughout. As the majority of backgrounds
are images, many of the text overlays will have to have a neutral background to have the text be more readable without clashing with the background image,
therefore I have chosen the majority of text boxes to have the neutral colour of grey - ranging from darker greys on backgrounds that have a more toned down
overall colour (such as the hero video in index.html and the background of the review text boxes):


To lighter and less transparent grey on backgrounds that are more vibrant and could cause problems with reading text (such as those in islands.html and
types.html):


Icons
The icons used in the website were taken from
Font Awesome, they can be seen throughout the site, are used
on all pages for the social media links, and are used as calls to action in the Islands and Types pages to aid in navigation. Font Awesome is also the source of
the icon used in the tab of the browser for
Travel Caribbean.
The icon used in the header section of the website on all pages was designed in Microsoft Powerpoint. It is made up of a generic png image of some palm trees and
incorporated with a border, shadows and light blue eliptical shape (to signify the sea).
Design - Images
All stationary images on the Home, Gallery and Contact pages, as well as the background images in the downloadable brochure were taken from my personal photography
portfolio, I felt that as I have a personal connection to the majority of the photographs on the website, I would have a better understanding of how the images
interact with everything else on the page, I also had the advantage of knowing where each photograph was taken, so the labels on the images in the Gallery are all
true and accurate.
The reviewer portraits are actually images of my family (names are falsified for annonymity), so are images either taken by myself or members of my family.
The stationary images on the Islands and Types pages are aquired from
Pexels, as these sectional areas are
quite large and need to have backgrounds of good quality no matter the screen size, I felt it was important to have images of high resolution, many of the images
in my portfolio were not the correct orientation or of high enough quality, so pexels was a great resource for aquiring images to fit the needs of the
website.
The images in the downloadable brochure of the hotels were taken from the hotel sites themselves:
Design - Video
All background videos on the website were also aquired from
Pexels, I was limited a little in terms of which
videos I was able to use due to the limitations on file sizes that can be pushed to and stored on GitHub. It is not best practice to store files of this size on
GitHub, however for this particular project (being educational), I chose to use the video compression software
Free Convert Video Compressor to reduce the file size so all videos had a file size of
around 5MB (GitHub limit is 10MB). I wanted to use videos that were of a 'slow-motion' nature to reflect the relaxation and calmness that can come with holidays
to the Caribbean. I also wanted to use videos that don't have a lot of variation in colour to ensure continuation of accessibility thoughout the videos duration
of text that is overlayed (such as the cover text in the Home page, 404 page and thanks page).
The videos embedded at the bottom of the gallery page were all taken from Youtube, these are generic videos of different places in the Caribbean to inspire the
customer and give them ideas about what they might like from their holiday to the Caribbean.